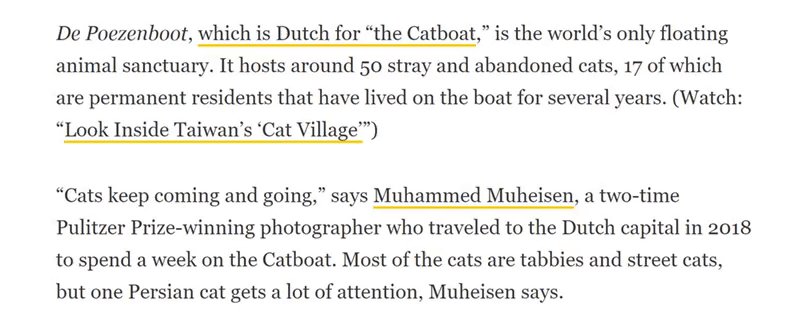
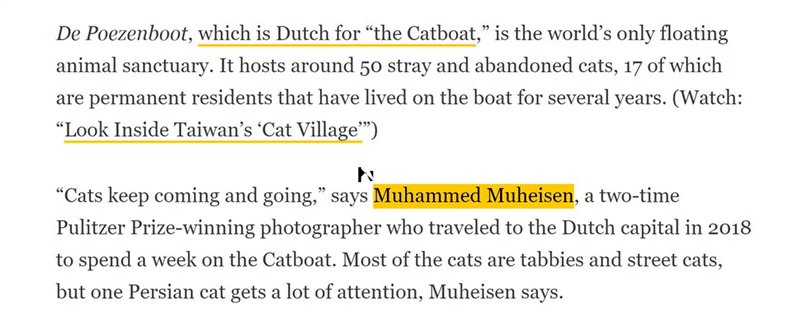
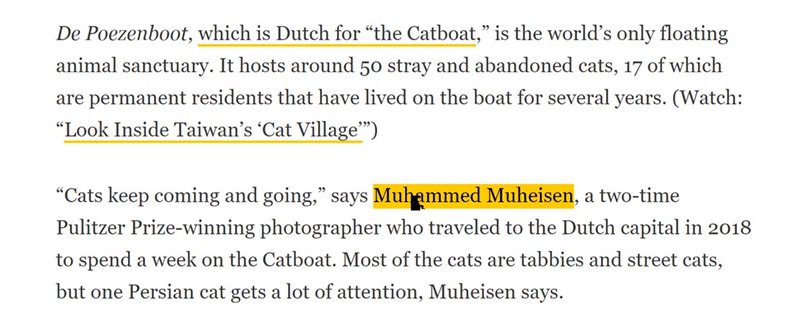
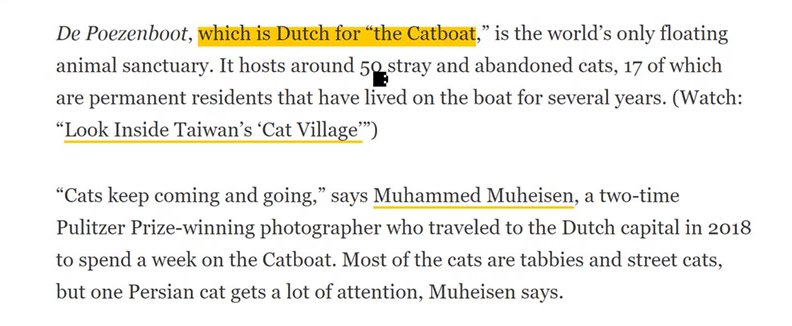
National Geographic has this simple & stylish hover state which looks fantastic and distinct. Looking like the text has been highlighted, it works well for editorial content. Here's how to recreate it.

Sample HTML text
<body>
<main>
<div class="content">
<h1>Nat Geo Hover Effect</h1>
<p>
<a href="https://www.nationalgeographic.com" target="blank">National Geographic</a>
has this simple & stylish hover state that I wanted to disect. </p>
"The enterprise started in 1966 when Henriette van Weelde, known locally as the “cat lady,”
<a href="https://www.atlasobscura.com/places/de-poezenboot-the-cat-boat" target="blank">
began taking in abandoned cats on an old sailing barge she had modified
with a cat-friendly interior</a>."
</p>
</div>
</main>
</body>
CSS Needed
It's a good idea to limit the effect to links within the text only. Having the article content within its own section or div with a specific class or ID is useful to only target the article and not any links in the header or footer.
div.content a {
background-image: linear-gradient(120deg,#fc0,#fc0);
background-position: 0 100%;
background-repeat: no-repeat;
background-size: 100% 0;
border-bottom: 2px solid #fc0;
color: #000;
text-decoration: none;
-webkit-transition: background-size .125s ease-in;
transition: background-size .125s ease-in;
}
div.content a:hover {
background-size: 100% 100%;
color: #000;
}
Leave a Reply
You must be logged in to post a comment.