Learning how to fix CSS problems in just a few steps, which can be repeated many times over.
From a course on Sitepoint css-troubleshooting-in-six-easy-steps-2869.
Using a Browser
Many browsers now have an inspect element feature, either right click or press F12.
Scroll Into View
Right clicking on an element and selecting "Scroll into view" will show the element on the web page without having to scroll to it yourself.
Editing HTML
You can edit HTML in the Elements window. Changing the opening tag will also change the closing one. For example changing h1 to h2 will also change the closing tag to </h2>.
CSS Syntax
Note that CSS rules with the incorrect syntax are not applied. The Developer Tools window shows a warning if the rules shown are wrong. Watch placement of commas and ensure there are no spaces within hyphenated properties.
Targetting CSS
CSS must be targetted correctly or the desired rule won't work. Try putting a red outline (not a border) with CSS on the element you are trying to style to confirm the selector is correct.
Selector Weight
| Selector | IDs | Classes | Types | Weight | Total |
| h2 {} | 0 | 0 | 1 | 0-0-1 | 1 |
| #nav h2 {} | 1 | 0 | 1 | 1-0-1 | 5 |
| .intro h2 {} | 0 | 1 | 1 | 0-1-1 | 3 |
The #nav h2 {} rule would be used as it has the most weight. The values are calculated as if they are a binary number.
If two rules have the same "weight" then the last one will be implemented.
Isolating the Issue
Reduce your HTML/CSS down to a small test case by:
- Comment out chunks of HTML/CSS
- Create new test files
- Build a simple demo using online tools eg, JS Fiddle, CSS Desk or Pastebin.
Dealing with Old Browsers (eg. IE 6, 7 and 8)
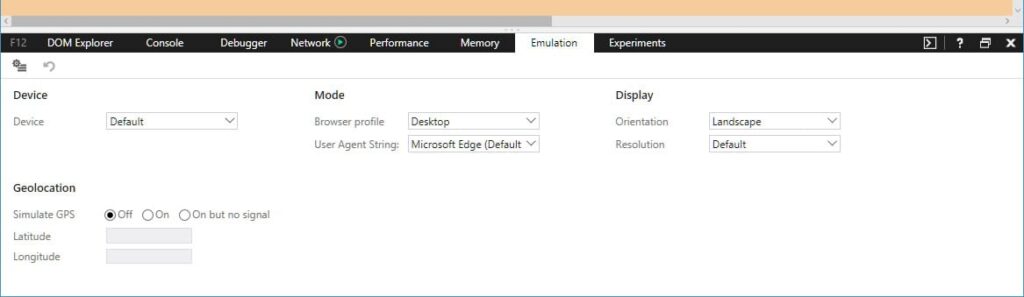
Test your page using the latest IE browser by pressing F12 to bring up the Developer Tools panel and then change the User Agent String to the required browser.
This doesn't replicate all of IE's bugs with the older versions.
It may be worth installing old browsers on your computer, or set up virtual machine with Virtual Box and set up as many old browsers as you like.
Old Browser CSS
Old browsers can have their own CSS by using:
<!--[if lt IE 7]><html class="lt-ie9 lt-ie8 lt-ie7" lang="en"><![endif]--> <!--[if IE 7]><html class="lt-ie9 lt-ie8" lang="en"><![endif]--> <!--[if IE 8]><html class="lt-ie9" lang="en"><![endif]--> <!--[if gt IE 8]><!--> <html lang="en"> <!--<![endif]-->
Target old browsers by using for example:
.lt-ie9 li.menu {
[ie v7 rules here]
}
Online Resources
Coding and Web Design
 | Free Code CampLearn to code for free |
 | HaikeiGenerate unique SVG design assets. |
 | Law DepotLegal Documents, Forms, and Contracts |
 | WebmasterWorld Forums IndexWeb designers forum. |
CSS Resources
 | CSS Snapshot 2023CSS defined officially. |
 | The W3C CSS Validation ServiceCheck Cascading Style Sheets (CSS) and (X)HTML documents with style sheets. |
PHP Frameworks
 | Cake PHPCakePHP makes building web applications simpler, faster, while requiring less code. |
 | Code IgniterCodeIgniter is a powerful PHP framework with a very small footprint, built for developers who need a simple and elegant toolkit to create full-featured web applications. |
 | Zend FrameworkZend Framework (ZF) is an open source, object-oriented web application framework implemented in PHP 7 and licensed under the New BSD License. |
Stock Images
 | Life of PixFree high resolution photography. |
Web Design Tools
 | DaFont - Download fontsFree downloadable fonts |
 | NotepadNotepad++ is a free (as in “free speech” and also as in “free beer”) source code editor and Notepad replacement that supports several languages. Running in the MS Windows environment, its use is governed by GNU General Public License. |
 | Oiko CSS EditorOiko CSS editor is a visual CSS editor with easy-to-use interface and graphic tree-type view of attachment files and the CSS structure. |
 | PageSpeed InsightsMake your web pages fast on all devices. |
 | Search Console Help |
 | Sublime TextEasy to use editor especially designed for coding. |
 | Visual Studio CodeVisual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. |
Website Testing
 | Browser StackTest your website on many devices. Paid service. |
 | GTmetrixWebsite Performance Testing and Monitoring |
IE NetRendererInternet Explorer Compatibility Check - / | |
 | Sauce LabsCross Browser Testing, Selenium Testing |
Web Browsers
 | Firefox browserGet the browser that puts your privacy first — and always has |
 | Google ChromeDownload the Fast, Secure Browser from Google. |
 | Microsoft EdgeExperience the web with a new look that is designed to help you navigate with ease, support AI capabilities, and minimize distractions when you browse while continuing to maintain performance and security. |
 | Opera Web Browser | Faster, Safer, Smarter | OperaFaster, safer and smarter than default browsers. Opera Browser is fully-featured for privacy, security, and everything you do online. |
CSS cascade and selector weight
Online code snippet sites
Further reading
Related Posts
Leave a Reply
You must be logged in to post a comment.