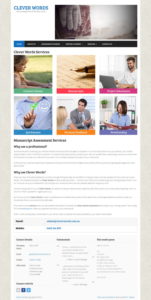
Clever Words needed some help to sort out their website.
The owner had made a good attempt at doing their own site but came unstuck trying to move beyond being a blog site.
A booking facility for the owner's writing courses was added as well as making it more search engine friendly.
Front Sliders
The client liked an effect used on the Australian Writer's Centre website. The front page had an interactive effect on the services tiles. Upon the mouse hovering the coloured square would gently slide up revealing more information. The "learn more" button also went grey when the mouse hovered over it.
<div class="card">
<p><img class="alignnone size-full wp-image-502" src="/web/20161023221345im_/http://www.cleverwords.com.au/images/convent.jpg" alt="convent-ex" width="300" height="300"></p>
<div class="card-content green">
<h3>Convent Classes</h3>
<p><em>There's no better time than now!</em> For a long time you've wanted to explore your creative writing potential. Enroll now for the Convent Classes and be inspired to write your poems and stories.<br>
<a href="/web/20161023221345/http://www.cleverwords.com.au/convent-classes/"> </a></p>
<div class="button-clear"><a href="/web/20161023221345/http://www.cleverwords.com.au/convent-classes/">Learn more</a></div>
<a href="/web/20161023221345/http://www.cleverwords.com.au/convent-classes/"> </a>
<p><a href="/web/20161023221345/http://www.cleverwords.com.au/convent-classes/"></a> </p>
</div>
</div>
.card-content.green {
background-color: #5BB182;
}
.card-content {
background-color: #C60;
color: #FFF;
padding: 5px 10px 10px 10px;
position: absolute;
bottom: -275px;
transition: all 0.5s ease;
text-align: center;
height: 300px;
}
.button-clear:hover {
text-decoration: underline;
background-color: #666;
}
This site was offline in October 2016, a rough capture of it is at the web archive, http://web.archive.org/web/20150405080532/http://www.cleverwords.com.au/
It has since been redesigned.