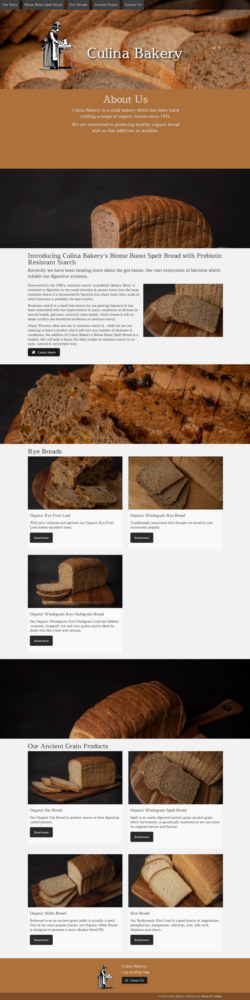
Culina Bakery needed a website to debut their new Biome Boost Spelt Bread with Prebiotic Resistant Starch bread. And since a new website was being created it was decided to add the other breads too.
Originally I had intended to use a photo of some nice bread with the background cut out. Using Photoshop it was not easy to get it right as there were still patches of the background that just didn't go for some reason.
Fixed Background
Instead I searched again for inspiration and I came across Loafer Bread's website. I liked how the background stays fixed as the page is scrolled down. The effect is easy to achieve with the background-attachment: fixed; parameter in CSS.
div.show-bg-image {
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center bottom;
background-size: cover;
float: none;
}
Smooth Scrolling
The smooth scrolling is achieved simply with CSS.
html {
scroll-behavior: smooth;
}
It doesn't work with Microsoft's Edge browser so a JavaScript solution may be needed.
Professional Photography
The client first supplied me with photos of the bread products taken with an iPhone. The images were okay after editing but I still wasn't really happy with them and neither was the client. Thankfully Kelly Stephens, a professional photographer, was hired to capture the bread. The images make a significant difference to the website's look.
Getting 100% coverage with the background image

I was trying to get the background image to fill the screen so that it would shrink with the screen and not crop the image. Looking at Loafer's website with Chrome's Inspect Element feature it worked but I couldn't figure out how they did it. I tried width: 100%; plus other CSS settings and using Inspect Element it worked fine but without it it didn't. And Loafer had the same problem. Inspect Element must do some modification to the page you are inspecting.
With background images you don't have many options like you do for normal images. The background expands ok thanks to background-size: cover; but it does not shrink.
So a solution was to make the image smaller than the screen, say 1000px or even 800px would be OK but it may start to degrade at the full width of some monitors. I used 1000px and the result is good plus the background image is much smaller in size and is quick to download. I noticed that Loafer's background images are over 1MB in size which is far larger than necessary and will slow down the website's loading speed.
Screenshots
With the background fixed most screen capture apps or browser extensions miss out on the background image. To make the screenshots background-attachment: fixed; was temporarily commented out.
The site can be viewed at culinabakery.com.au.