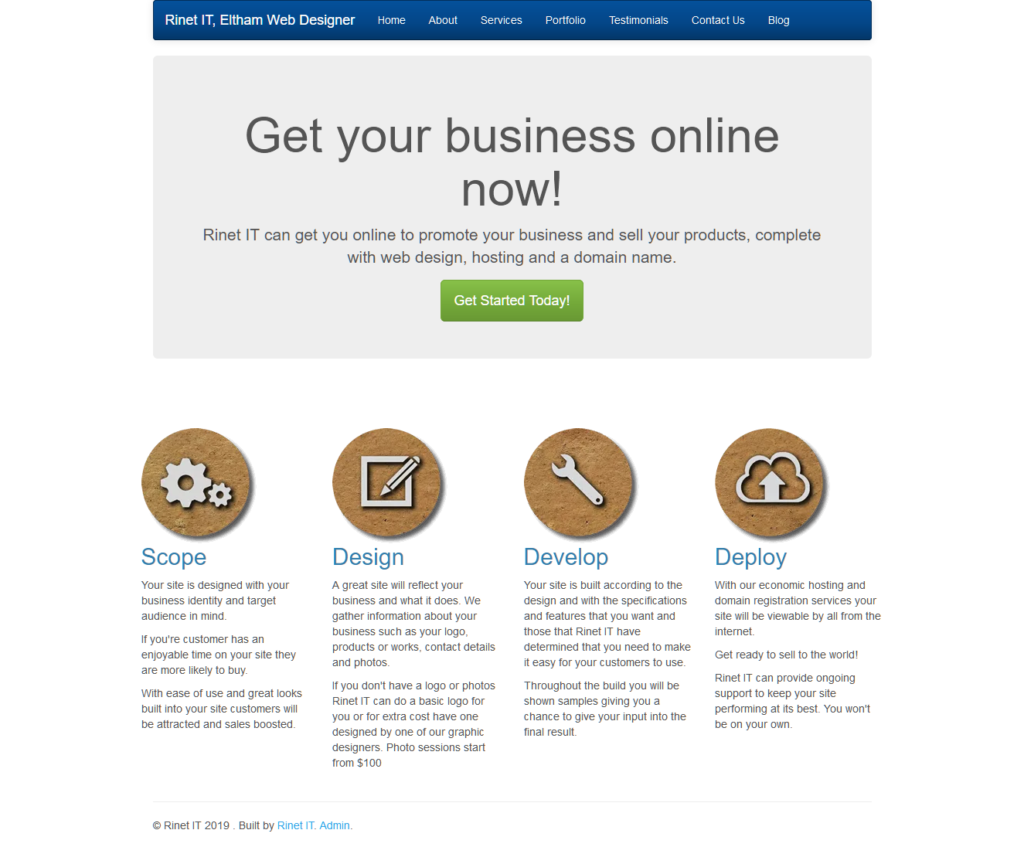
A new website to try out building a WordPress template based on the popular Twitter Bootstrap CSS framework.
The final result can be seen at https://www.elthamwebdesign.com.
Information on how to set it up came from a quick From Bootstrap to WordPress course from Treehouse presented by the talented and knowledgeable Zac Gordon.

The theme created was also used for the Botanix Landscape website.
Creating Your Own Theme
Creating your own theme from Bootstrap or any HTML template is a straight forward process but requires more time than just buying a ready made one.
The following are the notes I made while following the From Bootstrap to WordPress course from Treehouse.
Anatomy of a WordPress Theme
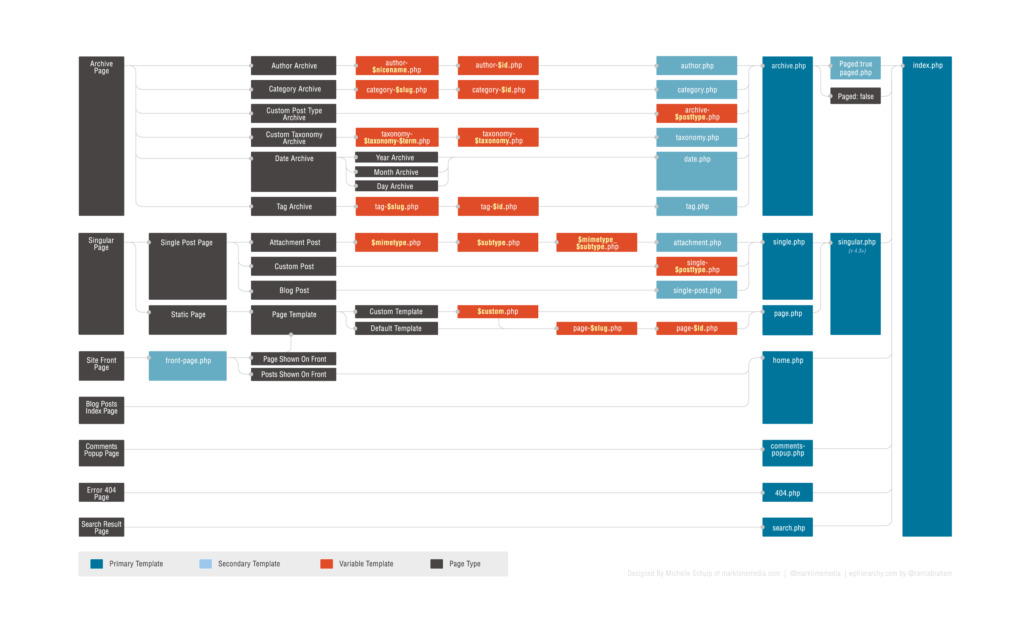
style.cssindex.phpheader.phpindex.php which must reference this. Can also contain scripts etc.footer.phpheader.php. Contains footer information including any scripts that can load last to improve website loading speed.page.phpfunctions.phphome.phpscreenshot.pngsingle.phpMore information:
https://developer.wordpress.org/themes/basics/template-hierarchy/

Converting an HTML Template
There are a number of things to consider and items to copy over from the HTML template, including:
- Scripts (done with the enqueue function in the
functions.phpfile. - Conditional scripts (ie, for IE9 only)
- CSS
- Decide which parts should be editable by the client and replace these with widgets.
- Decide how single and multiple posts will be displayed.
Modal Screen
Copy the code from https://getbootstrap.com/docs/3.4/javascript/#modals and paste into footer.php just before wp_footer().
Grab the code for the form (or whatever content you want) and paste it into div.modal-body.
Ninja Form
Create the form using Ninja Forms, use the template function to create the code for it. Delete the submit button but keep the close button
Delete the buttons from the modal sample that are not needed.
Contact Us Button
Copy Button code from Bootstrap. Change the data-target to which form (or modal window) eg. #contactform.
In div.modal fade change the ID the contact form's id, id="contactForm" in this example.
Bootstrap Slide Show Carousel
Grab the code from Bootstrap at https://getbootstrap.com/docs/3.4/javascript/#carousel. Two loops are needed, one sets the posts rewind_posts() and the second sets the images.
There is also a plugin Advanced Bootstrap Carousel which makes the job easier, but it needs Bootstrap and the JavaScript installed to work. The slides need to be created manually.
Off Canvas
The sample web page is at https://getbootstrap.com/docs/3.4/examples/offcanvas/.
- Copy offcanvas.css to style.css
- Modify the main WordPress page (eg. page.php) and merge the code from the off canvas page.
- Modify sidebar.php with off canvas code.
- Copy any JavaScript that's used in the sample to the main WordPress page.
WordPress Bootstrap Walker Class
This project at https://github.com/wp-bootstrap/wp-bootstrap-navwalker is a plug-in that is intended to format your WordPress theme menu with the correct syntax and CSS classes to utilize the Bootstrap drop-down navigation. It does not include the required Bootstrap JS and CSS files - you will have to include them manually.