I have just finished giving my portfolio site a fresher look using the Ultimatum Theme for WordPress by Wonderfoundry.
With this new theme there is not much to begin with and it would have been nice to have gotten a few pre-installed templates and layouts. These would have been great to learn from. Luckily the theme is relatively easy to learn. The online help is a work in progress and I found it helpful to search Google for a few tips on how to use it.
Features
Unlike other themes Ultimatum allows you to build your site from the ground up.
To make your site look great you now have access to:
- Fonts, including ones from Google, Cufon and Font-face.
- Layouts, for the entire site or for individual pages and posts.
- Slide shows, including many transitions. Create your own and use them anywhere.
- Forms; create your own your forms.
- Short codes to enhance your posts and pages.
Designing your site
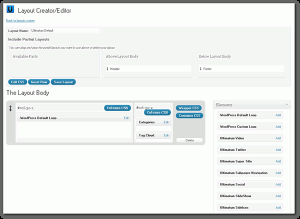
One template is supplied but it has no layouts and it will not display anything. I made a backup copy of the supplied 960 grid and then proceeded to add layouts.
First I created two part layouts called header and footer so that I could use them for the full one. Full and part layouts are created in the same way. Full layouts can use part layouts however. At the top of the Full layout editing page you can put your Part layouts above or below the full one. There is no provision for placing them beside your full layout.
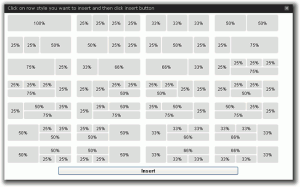
You begin by inserting a row. Rows can be full-width or have multiple cells in them. Widgets from the right are dragged into the cell that you want. Widgets have a drop down option page and this is worth checking out for each one when you are learning what they do.
Displaying your pages and posts
This one is not obvious from the instructions as the widget names have changed.
To display your posts and pages choose the WordPress Default Loop widget. There are options for single and multi post. I found the single column option made a bit of a mess displaying the featured image. I think for best results you need images that are a certain minimum size, probably at least as wide as your page (960 pixels in this case). The software extracts a horizontal slice to use as the featured image.
Ultimatum Sidebars
One widget that I did not first get was Ultimatum Side Bars. It allows you to add other Widgets to your Ultimatum themes.
To use it create a sidebar by going to Ultimatum/Developer Options. Look for the section Side Bars, towards the bottom of the page. In the text box type a side bar name and then save it.
Add widgets to the side bar in the Appearance/Widgets menu. Next back at the layout editor, drag the Ultimatum Side Bars widget to a cell. Drop down the options and you should find your named side bar. Select it and whoa-la! Your non Ultimatum widget is now displayed.
Mobile Content
One nice feature of Ultimatum is the facility to create a mobile site from your content, and you have full control over how it looks!
As mobiles have a much smaller screen I grabbed some design tips from These Days Labs.
To begin create a new template, making sure that Mobile Web App is selected. Choose a sensible width of about 320 pixels.
Devices
Under the Mobile Web Apps per Device section you can assign a template for each mobile device listed. I only have a Samsung S2 device and so I can only test it for Android. I selected the same template for the rest and wait for the opportunity to test it on something else!
Design Process
As for the desktop templates part layouts can be created for use with full layouts. You need to keep in mind the much narrower space now available for design. Some elements may need to be left off.
Menus that drop down aren't much use to mobile users, as a finger hovering over an element cannot yet be detected. To address this issue I made the top Projects menu to have one level only. Users can select it and then the sub section from the Projects page rather from the menu as desktop users can.
Search Box
One annoyance with having mobile content is that it affects the search facility. The results of a text search are displayed using the mobile format and not the desk top version, even when using it from a desktop. Most annoying!
Might have to pass this one onto the developers and see if there is a fix for it.
Conclusion
I am very impressed with Ultimatum. It makes the design process reasonably easy and rapid.
One drawback is the job of editing CSS is a bit harder. Edit the files directly and you risk losing your work when changes are made via the menu. But it's probably just a matter of getting used to it.
Related Posts
Leave a Reply
You must be logged in to post a comment.