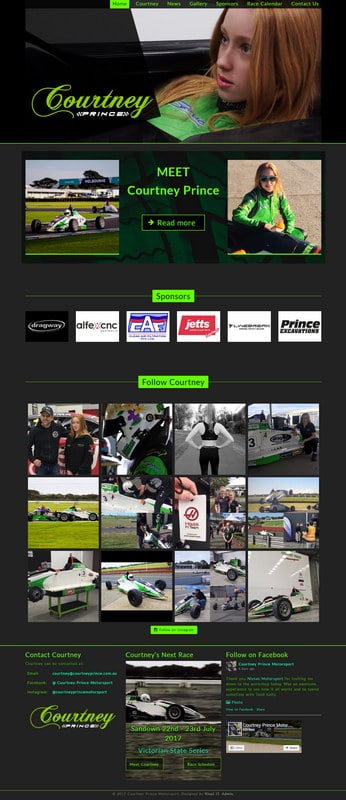
Courtney Prince, an up and coming racing car driver, needed a site to connect with her fans and give her sponsors some exposure.

WordPress and the Ultimatum theme was used as it's easily adaptable to the layout that is required. Intense Shortcodes provides many neat graphical effects with just about any HTML element. The bright lime green headers were made with just a simple short code.
The inspiration for the website design came from Renee Gracie's website (Web archive copy, original offline from March 2017).
Logo Design

The logo design needed to improve on the old one which was difficult to read at a distance. The new logo, designed by Darrell Jones of Jones Stevenson Jones Design, is more modern and simpler than the old one and it looks great on the website and when it will eventually be put on the racing car.
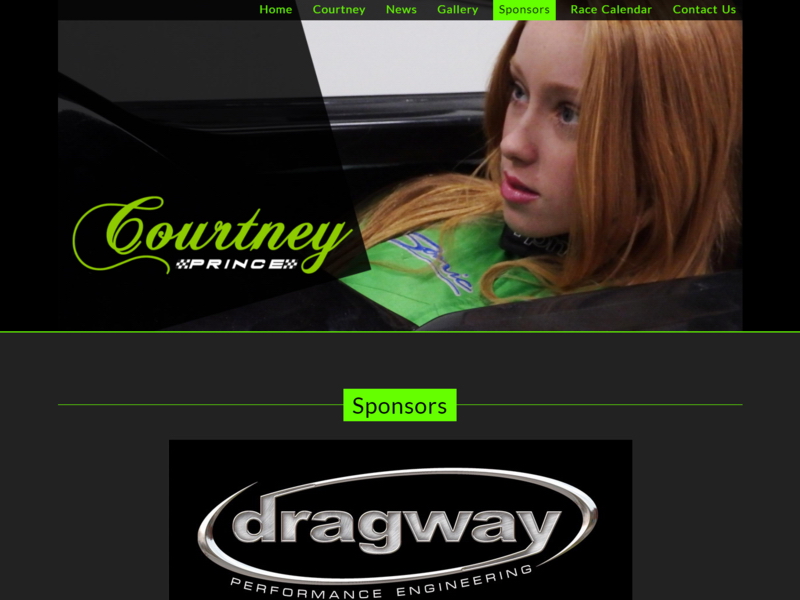
Fixed Menu
Fixing the menu at the top of the page makes the site easier to navigate, especially if the page the user still has access to the menu to go elsewhere. No matter how far down the user scrolls the menu will always be at the top of the page.
Fixed Menu with Ultimatum
To achieve this with Ultimatum Theme in the edit layout screen add the class "nav-menu-fixed" (a standard Bootstrap class) to the wrapper of the row containing the menu.
Add the following to your CSS file:
/*menu*/
.navbar-fixed-top {
background-color: rgba(0, 0, 0,0.8);
}
.logged-in .navbar-fixed-top {
top: 32px;
}
The background colour is set to a transparent black (or use any colour you like) to make the menu easy to read against the page.
The logged-in class is set so that when a user is logged in the menu is put below the administration one.
Facebook and Instagram Feeds
Having a Facebook and Instagram feed showing on your site eliminates the need to be continually updating your site to keep it fresh. It's a good idea to post something new at least once a week, then as soon as it's published on Facebook or Instagram it will appear on your site.
The number of images that are displayed is user defined; and for most sites nine is ample. If the Instagram feed was on a page of it's own you could add more to fill up the page.
Courtney does not have Twitter as Renee does but it could easily be added. Twitter's limit of 140 characters per tweet restricts its usefulness I think, but you can add images and video's to your feed.
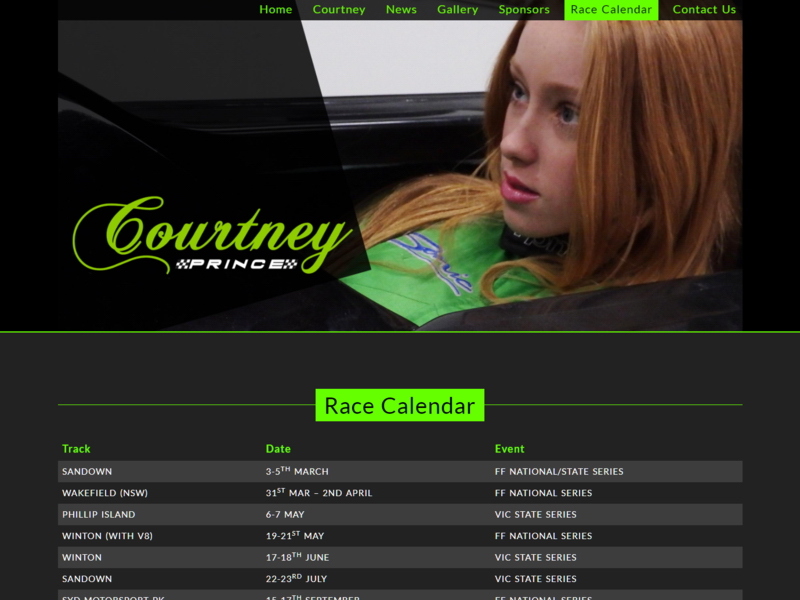
Next Race Panel
Like Renee Gracie's website a next race panel would be a good idea to keep followers informed about where they can see Courtney racing. At first I used Revolution Slider but it was too cumbersome so a simpler solution was needed. And with CSS it's easy to get the look you want.
The panel is easily updated via the widgets menu from WordPress's back end.
HTML
<img class="alignnone size-full wp-image-272 img-responsive" style="postion: relative;" src="http://courtneyprince.com.au/images/Philip-Island_CourtneyPrince_5-gloom-500px_compressed.jpg" alt="" width="400" height="500" /> <div id="meet-details"> Sandown 22nd - 23rd July 2017 <a href="https://vicstateraceseries.com/2017-calendar/" target="_blank" rel="noopener">Victorian State Series</a> </div> <div id="nextrace-left"><a href="/courtney/">Meet Courtney</a></div> <div id="nextrace-right"><a href="/race-calendar/">Race Schedule</a></div>
CSS
#nextrace-left, #nextrace-right {
width: 150px;
height: 50px;
z-index: 1;
padding: 15px;
border: 1px #65FF00 solid;
background: rgba(0,0,0,.5);
bottom: 50px;
}
#nextrace-left {
position: absolute;
left: 10px;
}
#nextrace-right {
position: absolute;
right: 10px;
}
The image is positioned with position: relative; and the two panels have position: absolute;.
The Result
The site can be viewed at courtneyprince.com.au.